微服务还需要nginx吗?(nginx 静态文件 405,Nginx 静态文件 怎么保证安全)
微服务还需要nginx吗?
对于微服务架构,使用Nginx仍然是常见的做法,尽管不是必需的,这取决于具体的架构需求和设计。
 (图片来源网络,侵删)
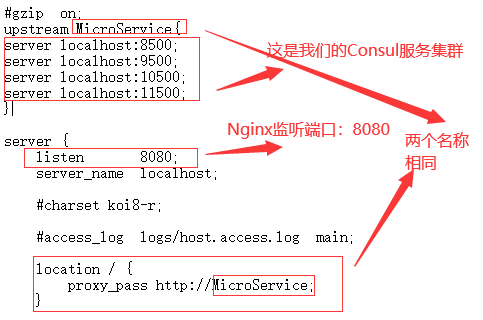
(图片来源网络,侵删)Nginx可以作为一个反向代理服务器,用于负载均衡和流量路由。在微服务架构中,有多个服务实例运行在不同的主机上,Nginx可以帮助将流量分发到这些实例之间,使得负载均衡和高可用性更容易实现。
另外,Nginx还可以提供请求处理和路由功能,根据不同的URL/路径将请求转发到相应的微服务中。这样可以简化客户端的调用方式,从而减少客户端与各个微服务之间的直接耦合。
此外,Nginx还具有静态文件服务、缓存、认证等功能,可以用于增强微服务架构的性能和安全性。
 (图片来源网络,侵删)
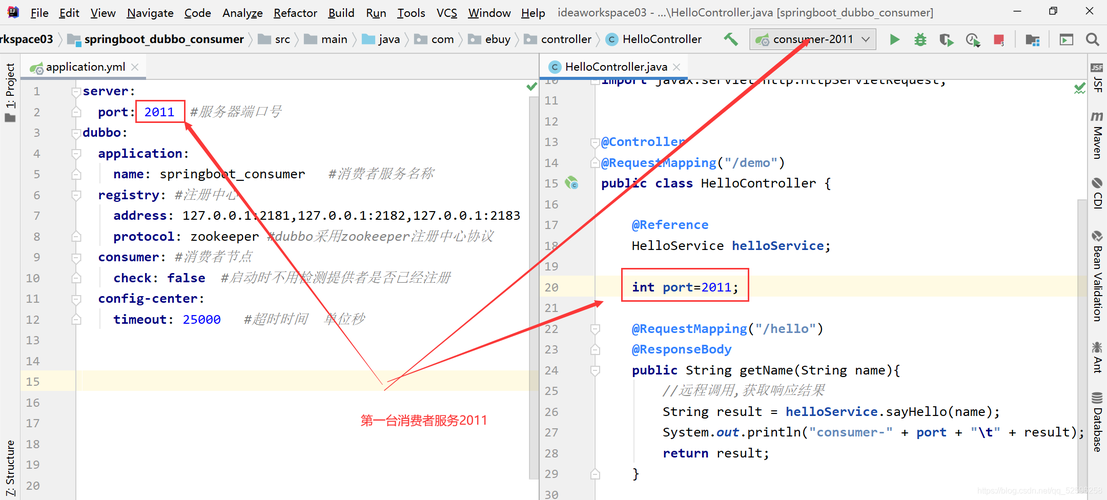
(图片来源网络,侵删)尽管使用Nginx可以为微服务架构提供多种好处,但具体是否需要使用Nginx仍然取决于架构需求和设计。在某些情况下,可能会选择其他负载均衡和流量路由解决方案,或者采用其他的API网关工具。因此,在设计微服务架构时,应该综合考虑特定的需求和技术选择。
nginx原理?
nginx工作原理如下:
Nginx由内核和模块组成。
 (图片来源网络,侵删)
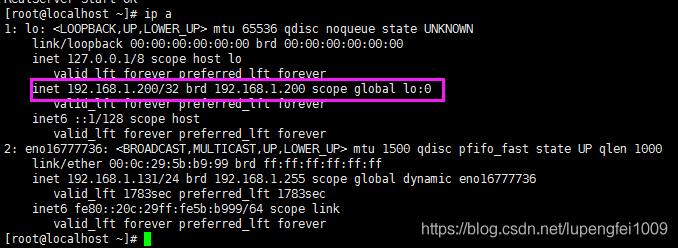
(图片来源网络,侵删)Nginx本身做的工作实际很少,当它接到一个HTTP请求时,它仅仅是通过查找配置文件将此次请求映射到一个locationblock,而此location中所配置的各个指令则会启动不同的模块去完成工作,因此模块可以看做Nginx真正的劳动工作者。通常一个location中的指令会涉及一个handler模块和多个filter模块(当然,多个location可以复用同一个模块)。handler模块负责处理请求,完成响应内容的生成,而filter模块对响应内容进行处理。
1、作为Web服务器,Nginx处理静态文件、索引文件,自动索引的效率非常高
2、作为代理服务器,Nginx可以实现无缓存的反向代理加速,提高网站运行速度
3、作为负载均衡服务器,Nginx既可以在内部直接支持Rails和PHP,也可以支持HTTP代理服务器对外进行服务,同时还支持简单的容错和利用算法进行负载均衡
4、在性能方面,Nginx是专门为性能优化而开发的,实现上非常注重效率。它采用内核Poll模型,可以支持更多的并发连接,最大可以支持对5万个并发连接数的响应,而且只占用很低的内存资源
5、在稳定性方面,Nginx采取了分阶段资源分配技术,使得CPU与内存的占用率非常低。Nginx官方表示,Nginx保持1万个没有活动的连接,而这些连接只占用2.5MB内存,因此,类似DOS这样的攻击对Nginx来说基本上是没有任何作用的
6、在高可用性方面,Nginx支持热部署,启动速度特别迅速,因此可以在不间断服务的情况下,对软件版本或者配置进行升级,即使运行数月也无需重新启动,几乎可以做到7x24小时不间断地运行
7、内置的健康检查功能:如果有一个服务器宕机,会做一个健康检查,再发送的请求就不会发送到宕机的服务器了。重新将请求提交到其他的节点上。
nginx服务器最佳用途描述?
Nginx在不依赖第三方模块的前期下,主要的功能有:
①、正向代理
正向代理,是在用户端的。比如需要访问某些国外网站,我们可能需要购买vpn。并且vpn是在我们的用户浏览器端设置的(并不是在远端的服务器设置),浏览器先访问vpn地址,vpn地址转发请求,并最后将请求结果原路返回来。
②、反向代理
客户端向服务器发送请求时,会第一经过 Nginx 服务器,由服务器将请求分发到相应的 WEB 服务器。正向代理是代理客户端,而反向代理则是代理服务器,Nginx 在提供反向代理服务方面,通过使用正则表达式进行相关配置,采取不同的转发策略,配置相当灵活,而且在配置后端转发请求时,完全不用关心网络环境如何,可以指定任意的IP地址和端口号,或其他类型的连接、请求等。
③、负载均衡
当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况.
④、动静分离
在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。一般来说,都需要将动态资源和静态资源分开,将静态资源部署在Nginx上,当一个请求来的时候,如果是静态资源的请求,就直接到nginx配置的静态资源目录下面获取资源,如果是动态资源的请求,nginx利用反向代理的原理,把请求转发给后台应用去处理,从而实现动静分离。在使用前后端分离之后,可以很大程度的提升静态资源的访问速度,同时在开过程中也可以让前后端开发并行可以有效的提高开发时间,也可以有些的减少联调时间。
到此,以上就是小编对于nginx静态文件配置的问题就介绍到这了,希望这3点解答对大家有用。





