图片怎么缩放?(图片怎么缩放比例)
图片缩放的重要性
在网页设计和制作过程中,图片缩放是一项必不可少的技能,通过对图片的缩放,我们可以让页面布局更加美观,提高用户体验,很多人并不了解图片缩放的具体技巧,导致页面中的图片显示效果不佳,甚至影响页面加载速度,掌握图片缩放技巧对于提升页面美感至关重要。
 (图片来源网络,侵删)
(图片来源网络,侵删)图片缩放方法
1. 使用CSS进行缩放
通过CSS样式,我们可以轻松实现图片的缩放,在CSS中,我们可以使用`width`和`height`属性来控制图片的大小,或者使用`transform`属性进行比例缩放,我们还可以利用`object-fit`属性来控制图片缩放时的裁剪方式。
2. 使用JavaScript进行缩放
 (图片来源网络,侵删)
(图片来源网络,侵删)如果想要实现动态的图片缩放效果,我们可以借助JavaScript来实现,通过修改图片的`style`属性,我们可以实时调整图片的大小,我们还可以利用JavaScript库,如jQuery等,来简化缩放操作。
图片缩放注意事项
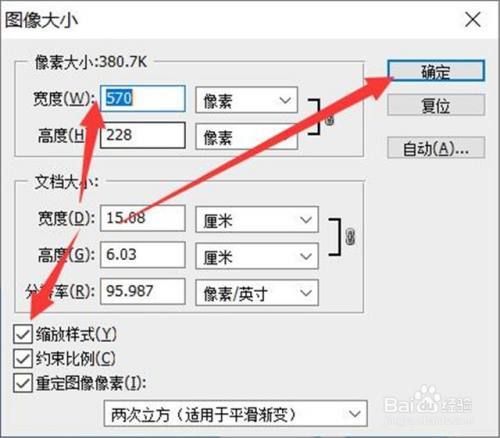
1. 保持比例
在进行图片缩放时,我们一定要注意保持图片的比例,避免出现拉伸或压缩等变形现象,如果比例失调,不仅会影响图片的美观度,还会让用户产生不适感。
 (图片来源网络,侵删)
(图片来源网络,侵删)2. 控制文件大小
图片文件的大小也是我们需要关注的问题,过大的图片文件会导致页面加载速度变慢,影响用户体验,在缩放图片时,我们应尽量控制文件大小,减少加载时间。
实践案例
以下是一个简单的图片缩放实践案例,通过CSS样式,我们将图片宽度缩放为200px,高度自动调整,保持比例,我们设置了图片的边框和阴影效果,提高了页面的美感。
H3标签:案例分析:图片缩放提升页面美感
在网页设计中,我们经常需要对图片进行缩放以适应布局需求,不正确的缩放方法可能导致图片失真或比例失调,以下是一个案例分析,展示了如何通过正确的图片缩放方法提升页面美感。
这个案例中的网页包含了一张风景图片,由于原始尺寸过大,导致在页面加载时出现延迟现象,为了改善用户体验,设计师决定对图片进行缩放。
设计师考虑到保持图片的比例,避免拉伸或压缩导致变形,他选择了等比例缩放的方式,通过调整图片的宽度和高度,使其在保持比例的同时适应页面布局。
设计师还注意到图片文件大小的控制,他利用图像处理软件对图片进行了优化,减小了文件大小,从而提高了页面加载速度。
通过适当的CSS样式调整,如添加阴影和边框效果,图片与页面整体风格更加协调,提升了页面的整体美感。
正确的图片缩放方法对于提升页面美感至关重要,通过保持比例、控制文件大小和适当的样式调整,我们可以实现优美且高效的网页设计。





